

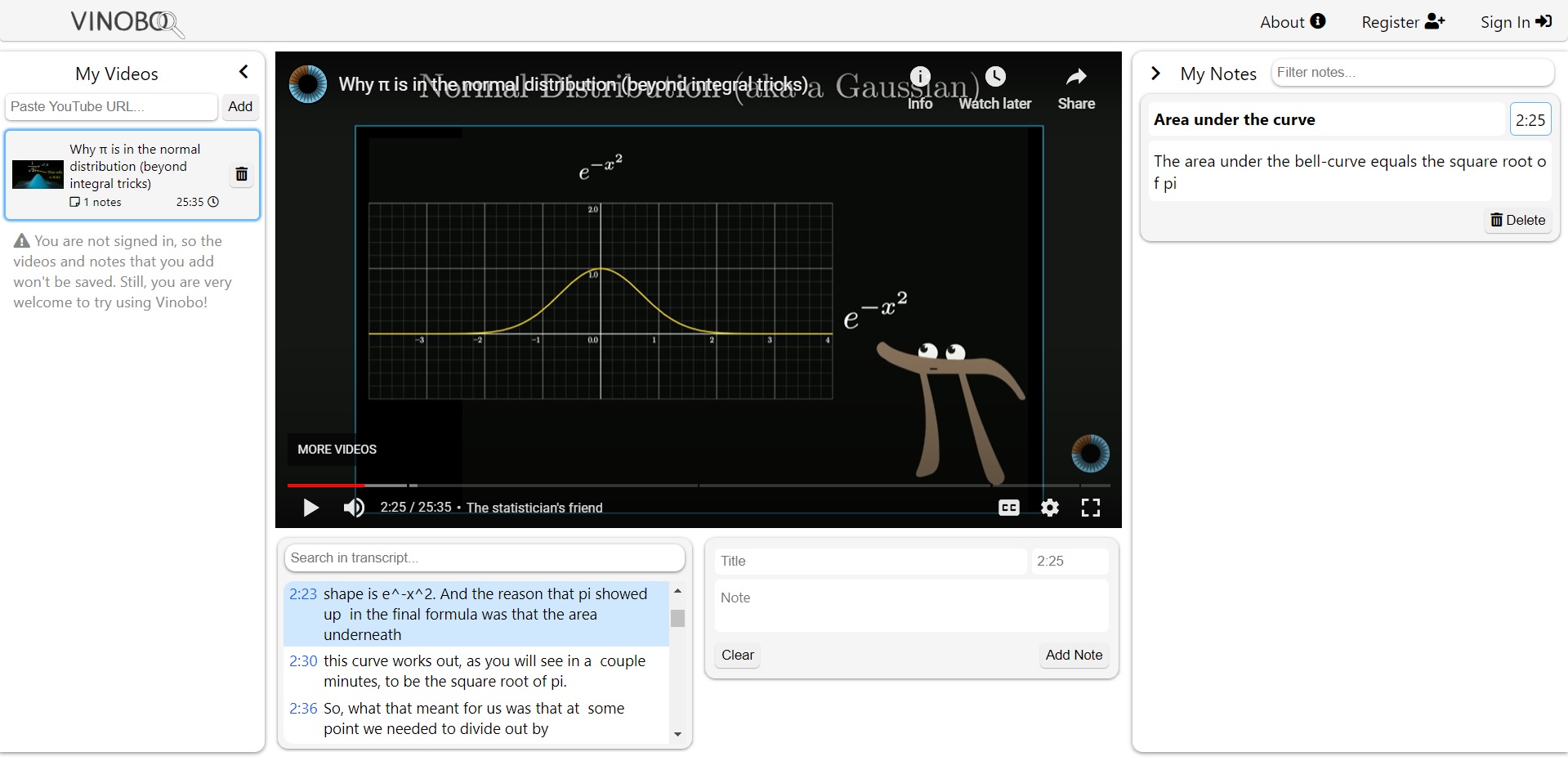
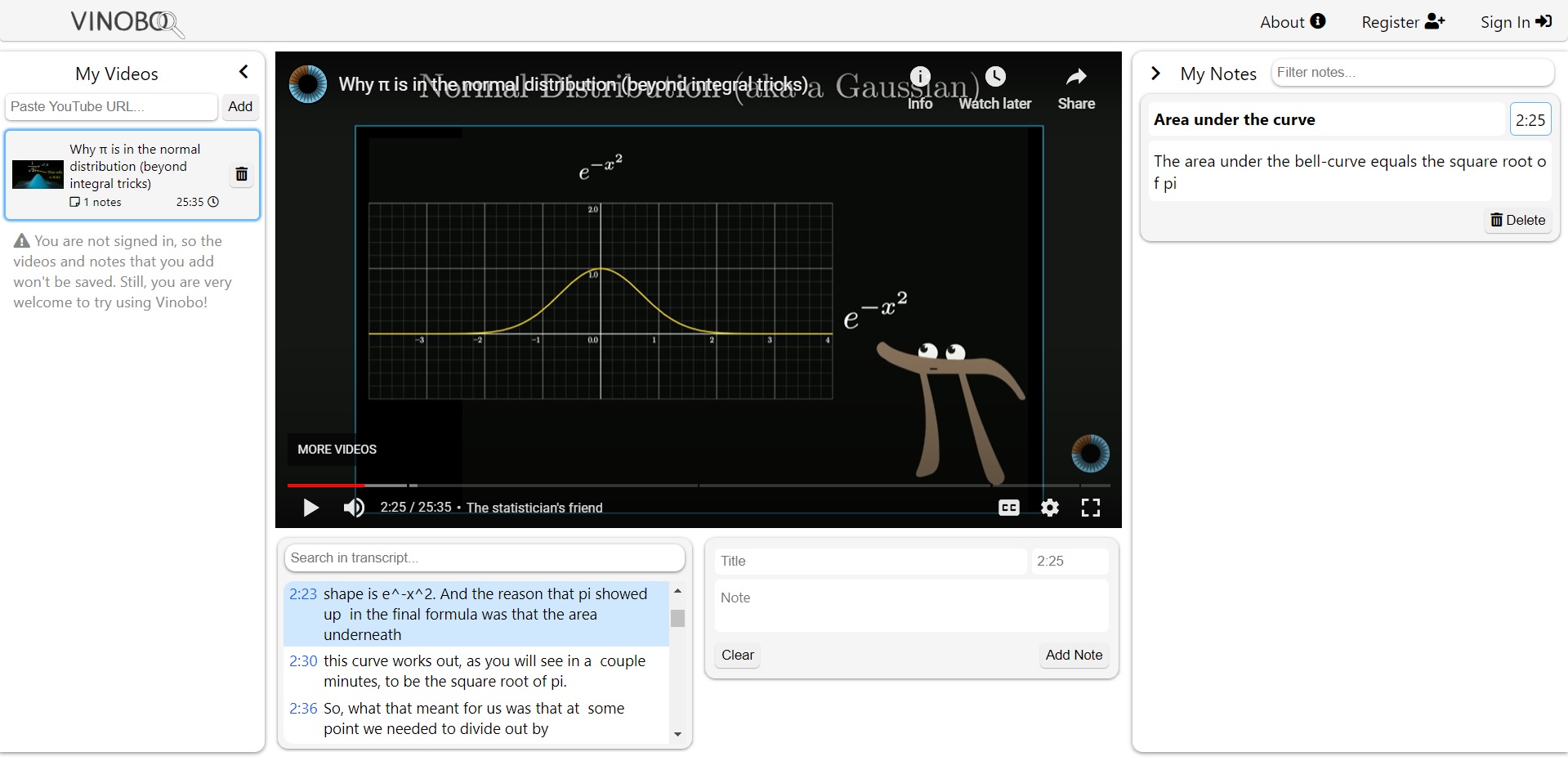
For a project at Kungliga Tekniska Högskolan (KTH) in Stockholm, Sweden, I designed a web tool that empowers students to watch, annotate, and search for keywords within lecture transcripts, enabling them to locate relevant sections efficiently. With advanced features, including keyword search within lecture transcripts, precise note-saving at specific timestamps, and personalized notebooks stored securely in user accounts, this tool has the potential to optimize how students engage with their educational content online.
The core feature of the web tool is its seamless integration with YouTube videos. Students can easily watch their desired videos within the application by simply pasting the YouTube link. This integration eliminates the need to switch between multiple platforms, ensuring a streamlined learning process. One of the standout features is the intelligent search functionality within the video's transcript. transcript, swiftly identifying the most relevant parts of the video. This powerful search capability saves valuable time and enhances the overall effectiveness of the learning process. Furthermore, the application includes auto-scrolling of both the transcript and notes while the video is playing, ensuring a synchronized learning experience.
To facilitate comprehensive note-taking, the application allows students to annotate videos with personal notes. These notes can be attached to specific timestamps within the video, enabling precise referencing and enhancing comprehension. Students have the flexibility to add and delete notes as needed, ensuring a personalized and dynamic learning environment. In addition, the application incorporates a user account system. By signing in, students gain the ability to save their videos and notes securely within their accounts. This persistence feature ensures that students can easily access their content from any device, eliminating the risk of data loss and promoting continuity in their studies.
Throughout the development process, I utilized a variety of web-development frameworks to build this tool. The application was built using React while Next.js, a React wrapper, was used to accelerate development. I integrated the youtube-transcript library, enabling server-side fetching of YouTube transcripts. Additionally, I incorporated Firebase to store user-data and a memory-cache for efficient API response caching.